The last major upgrade to my site was a couple of years ago. Changes included bringing in Kirby CMS for the first time, typography and some colour changes, and the first step in trying to make the website more responsive. Since then a lot has changed, and the list of "fix this one day" had become too long.
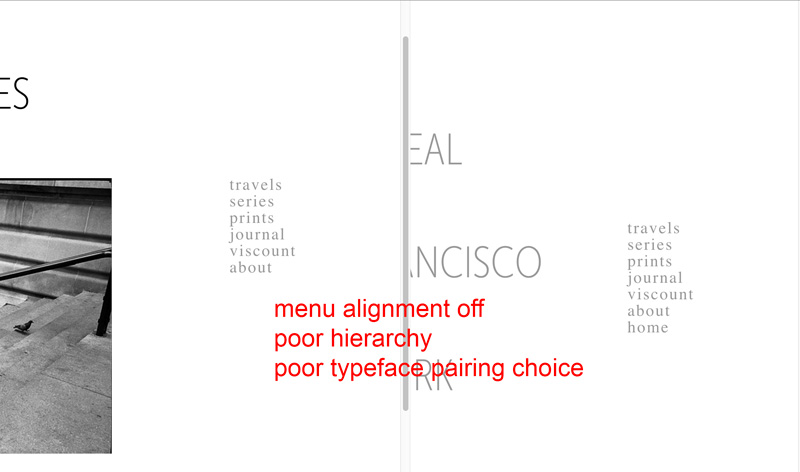
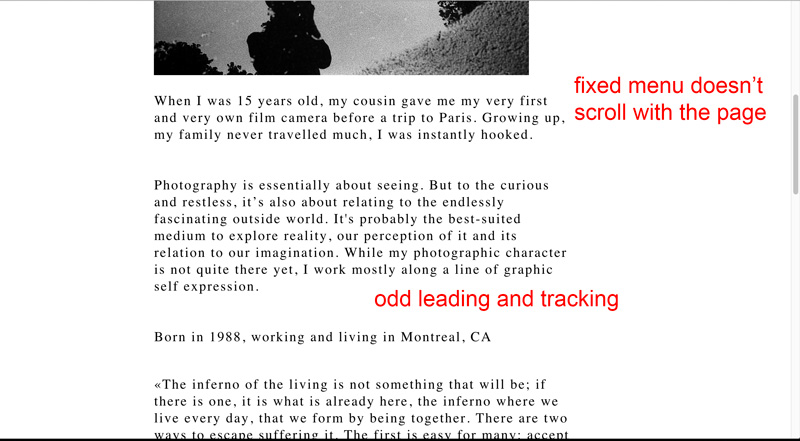
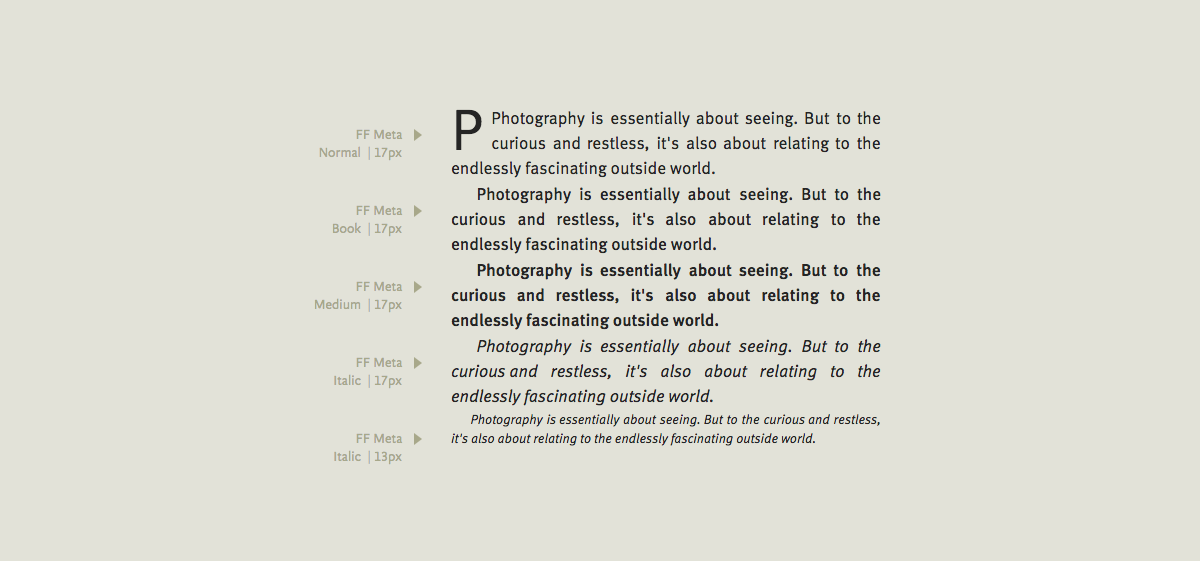
From a design perspective, the grid was a mess. The layouts weren't the same between the blogs and the rest of the site, the menu wasn't aligned to...in fact few elements were aligned with each other. There were also some poor typographic choices, like all caps on certain pages and uneven spacing. There was no type contrast and no content hierarchy, the large body serif type didn't marry well with the headline type.


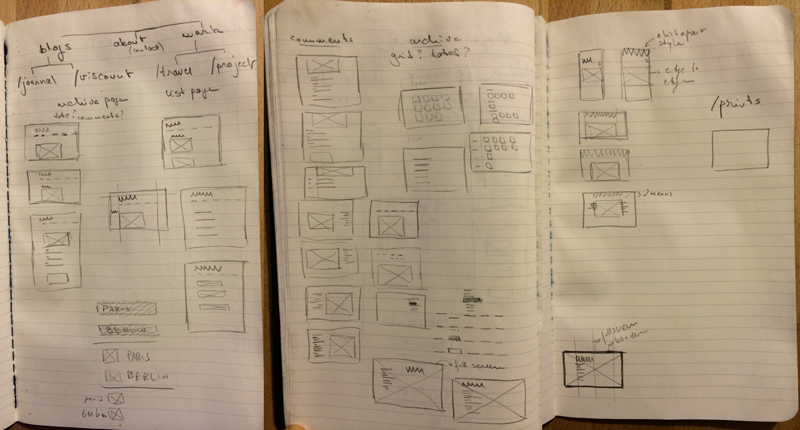
At this point I started sketching and listed some goals. There was one client here, myself, but I used the site in different ways.
- I knew from my stats that most visitors were on phones or tablets, so I had to fix the responsive aspect. The biggest challenge here is images as we're dealing with a photography website.
- Performance. It's always important but it's much easier to design for it from the start than slapping it on later as an afterthought.
- I wanted a system to handle file uploads and resizing from a single high resolution image, and that kept the filesystem on the server tidy so I knew where to find my files. In the past I've had to replace them, edit individual images in a set, delete entire set, upload new ones and archives and backup some.
- I just wanted a great looking website to present my photographs that wasn't slow to load and that I could confidently invite people to go visit.



With that stated, it became clear the biggest challenges were going to be the responsive images and migrating two 5 year old blogs with hundreds of posts and thousands of images to a new CMS without breaking anything and with minimal downtime.